Architectural Pitch
Mitsume Dori Women's Center
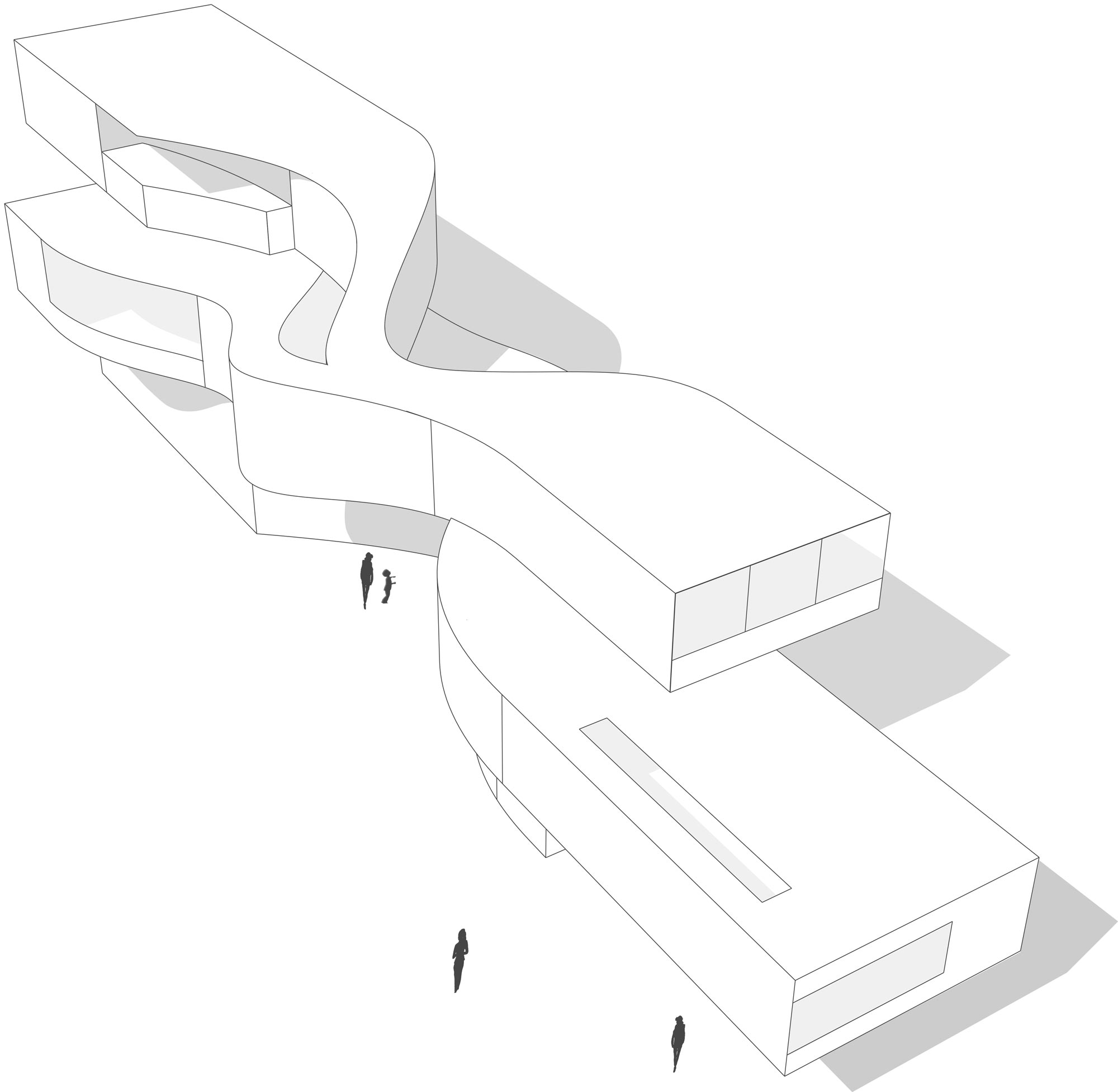
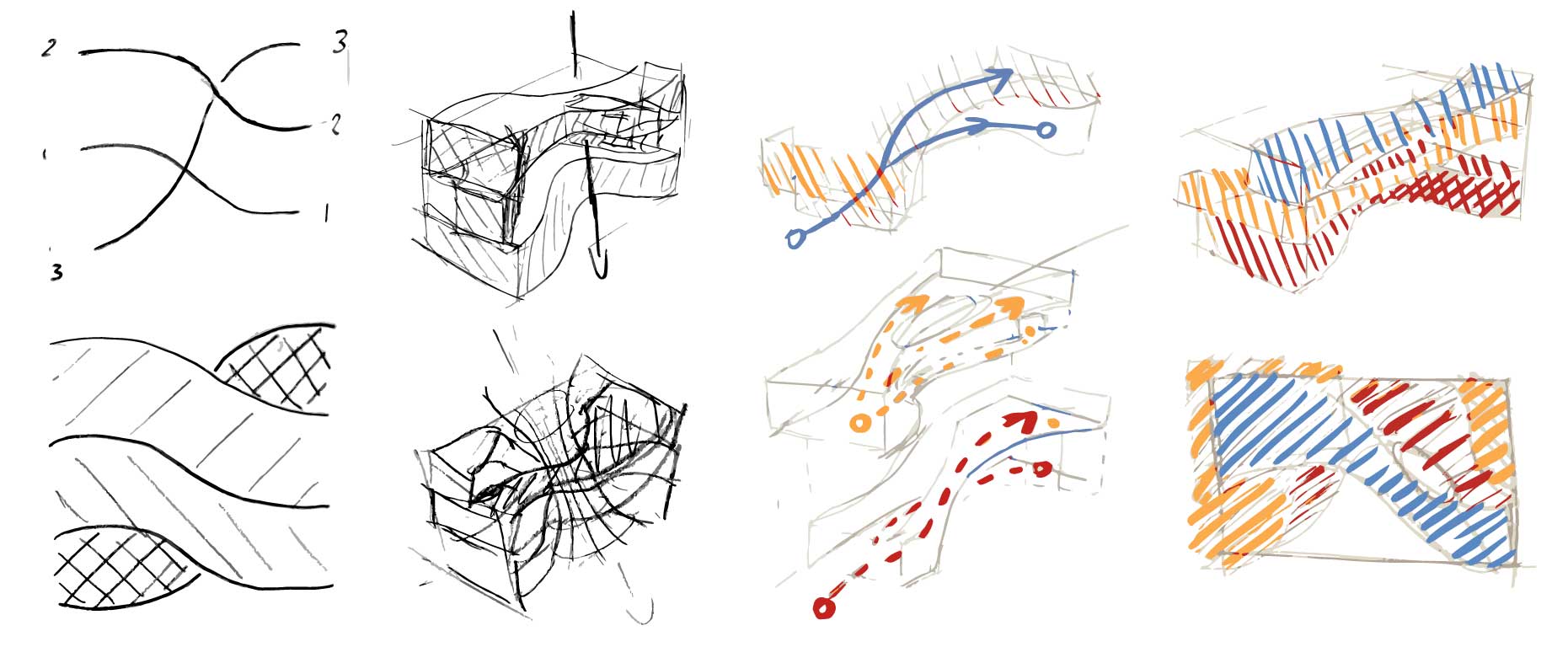
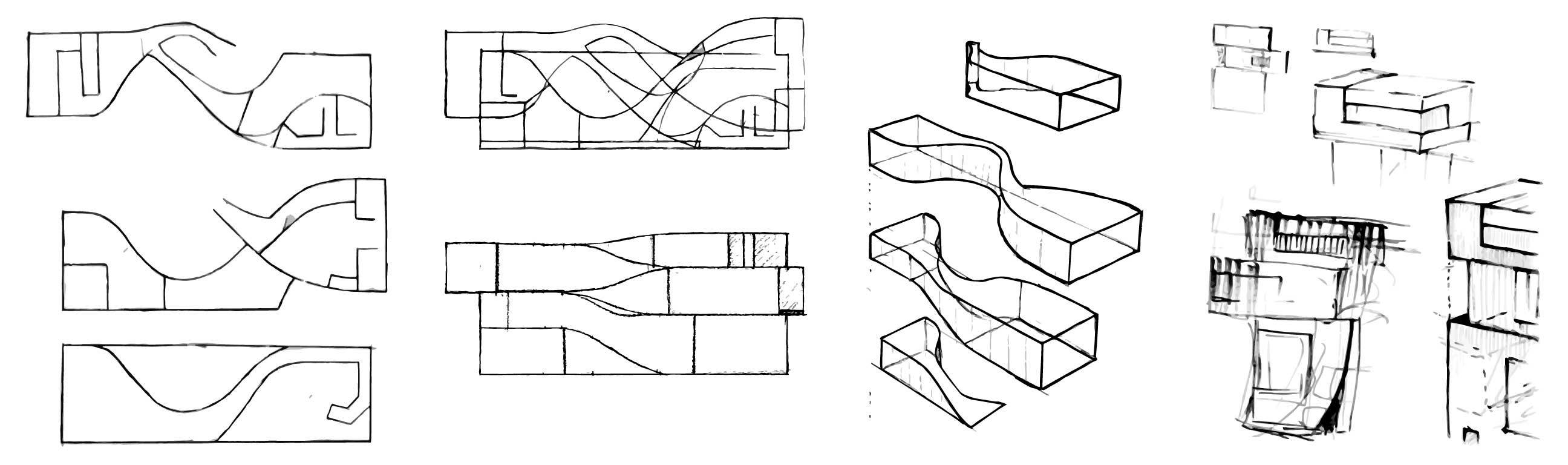
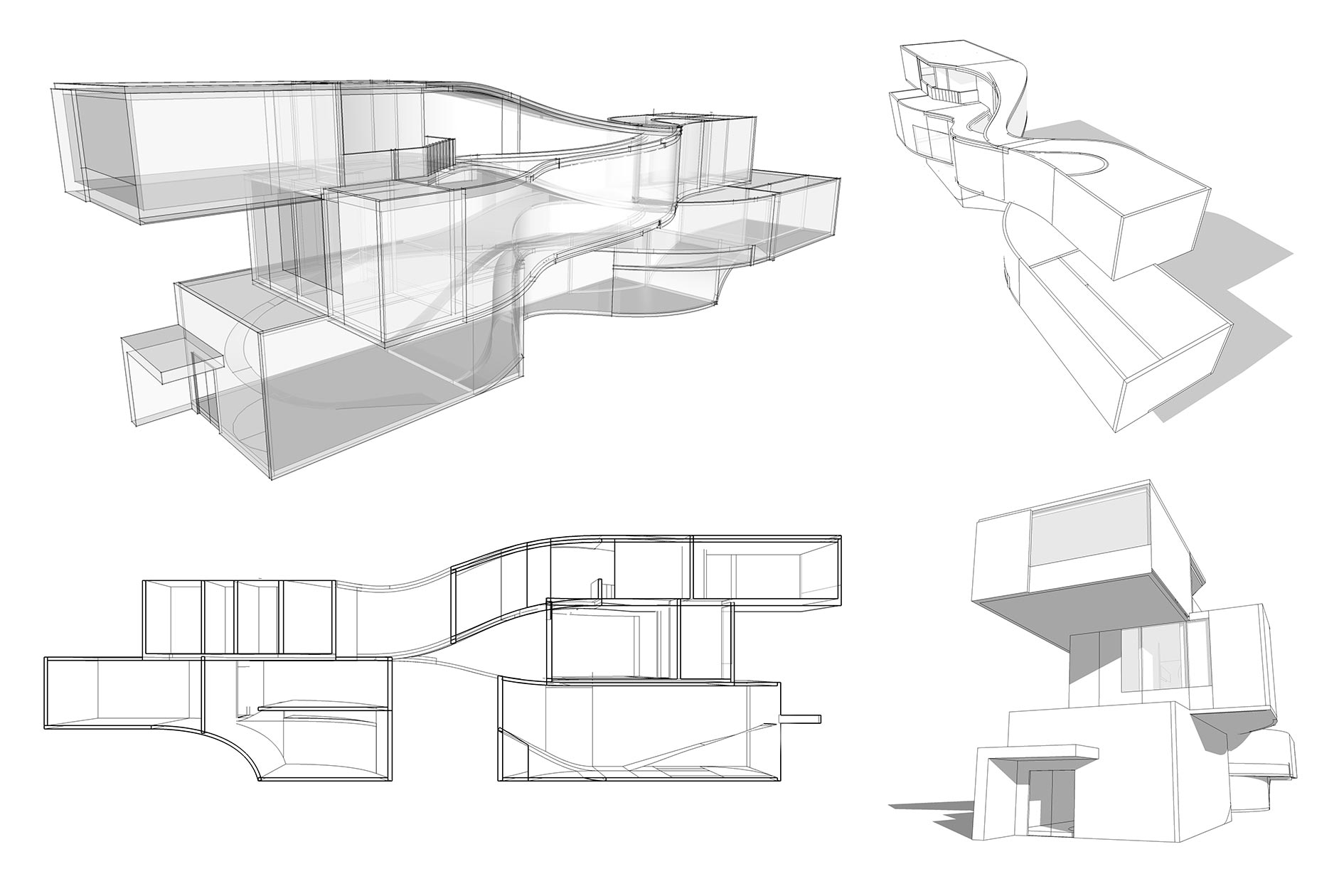
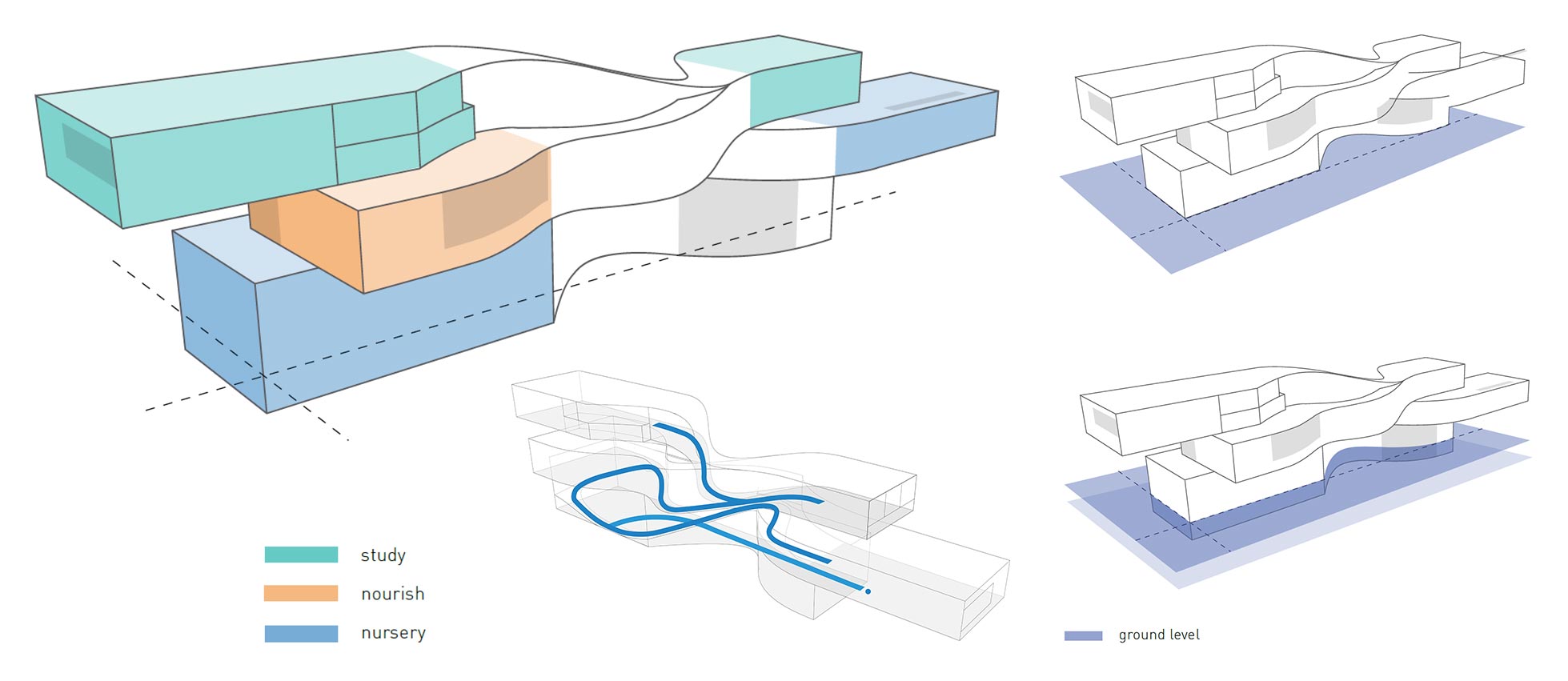
Mistume Dori was an architectural design project where my team and I conceptualized, iterated, and visualized a hybrid woman’s center/child daycare in the Mistume district of Tokyo, Japan.
My unique contribution to the project was 3D modeling the building using Google SketchUp based on sketched projections. These models were used to generate renders and diagrams of the building.
Our biggest challenge was fitting the building’s functional spaces into a cohesive form, which was inspired by water flowing through a box. At one point we realized that the back of the building made for a more interesting entrance, but it required that we drastically shift the internal spaces and walkways. With some extra effort we developed an interior that worked with the new entrance and strengthened our form concept – weaving visitors between spaces and across the core volume of the building.
From this project I learned how to ideate an overarching motif and then use that to inform design decisions for components further down the line. I learned the importance of considering who the audience is and how to justify design decisions based on these factors.
App for Home Buyers
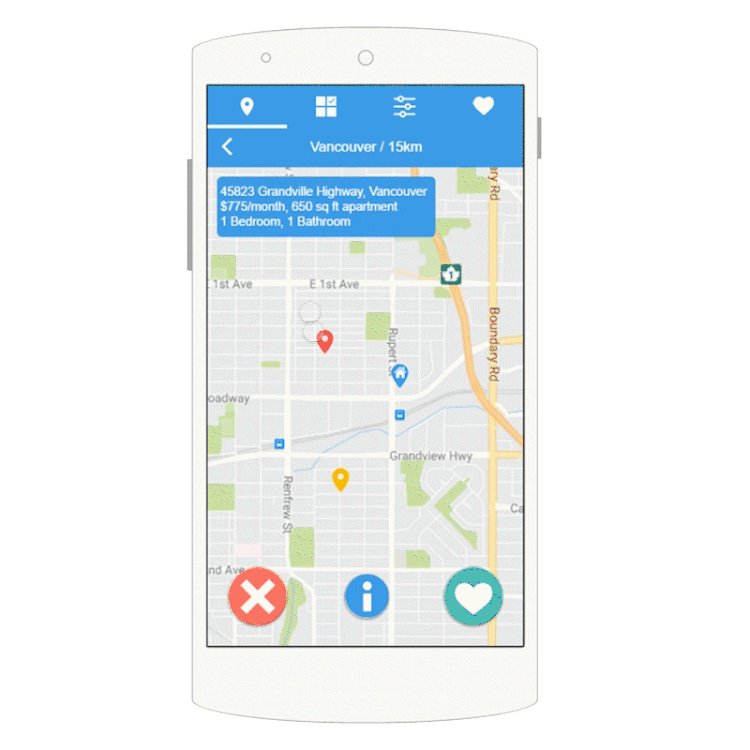
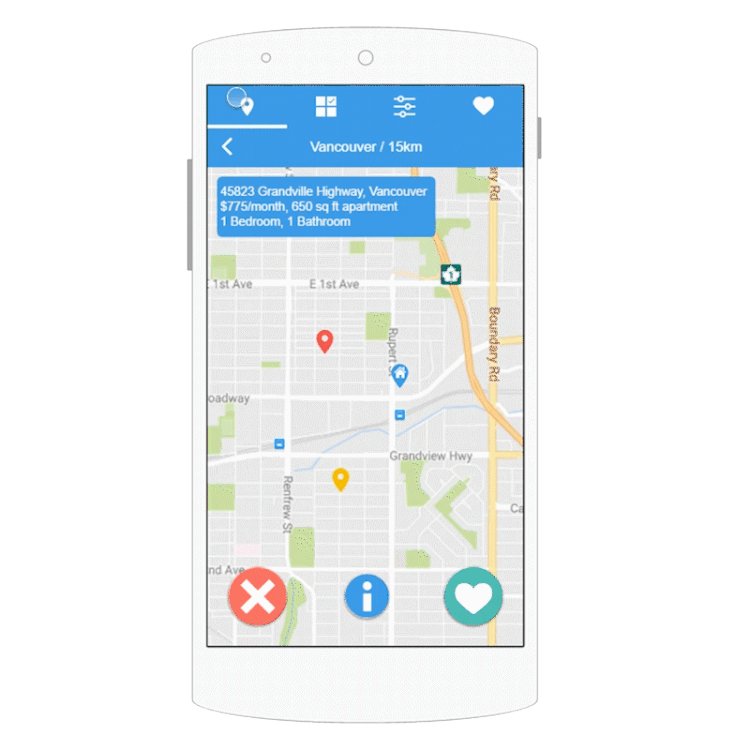
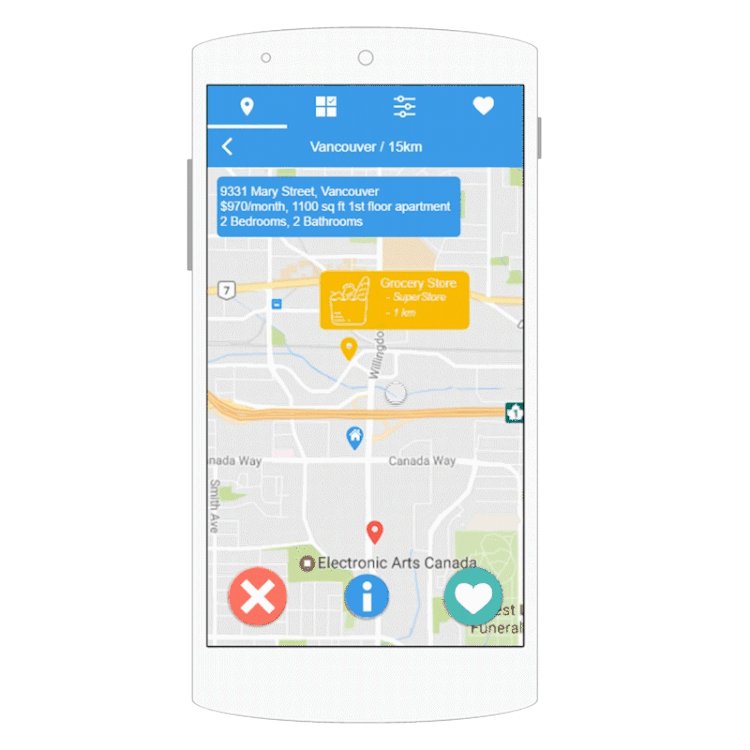
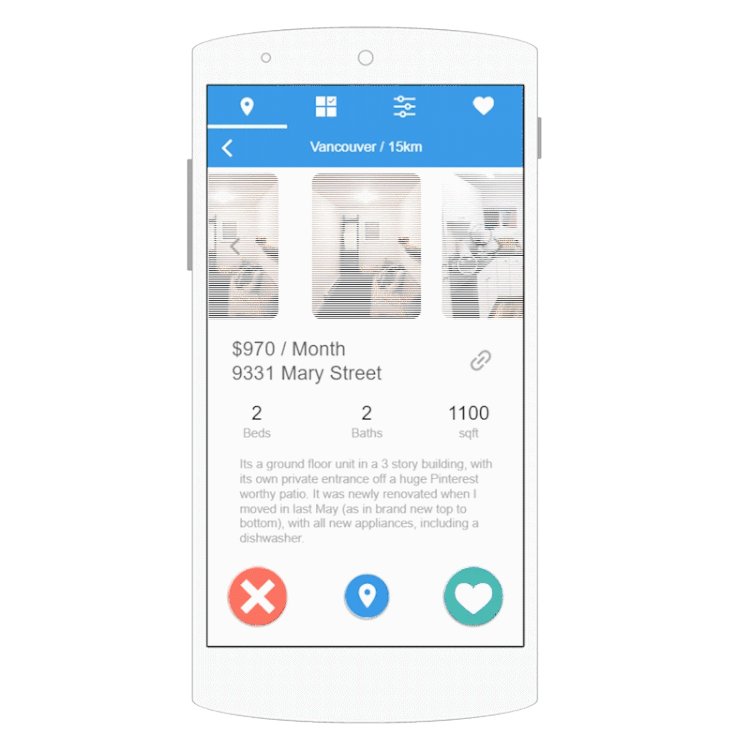
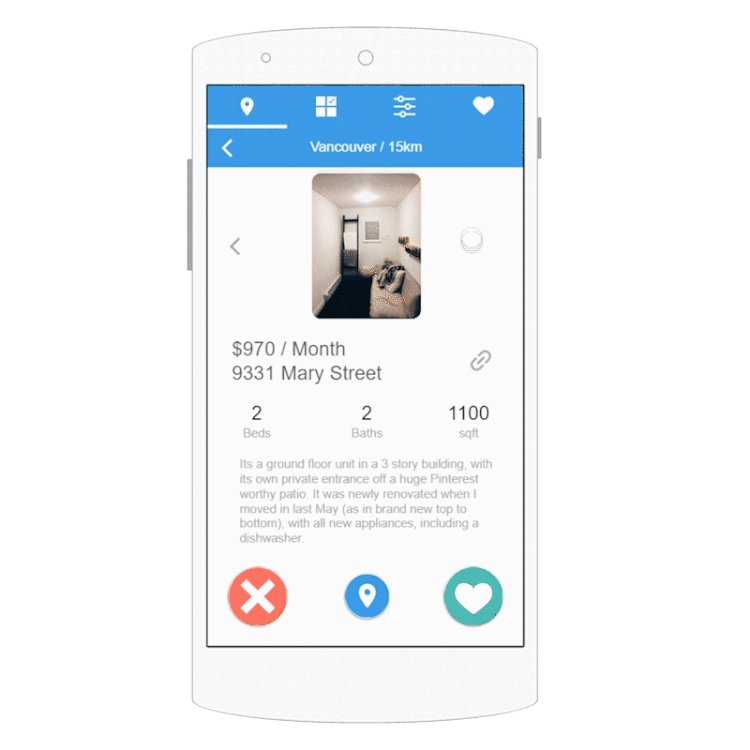
Place
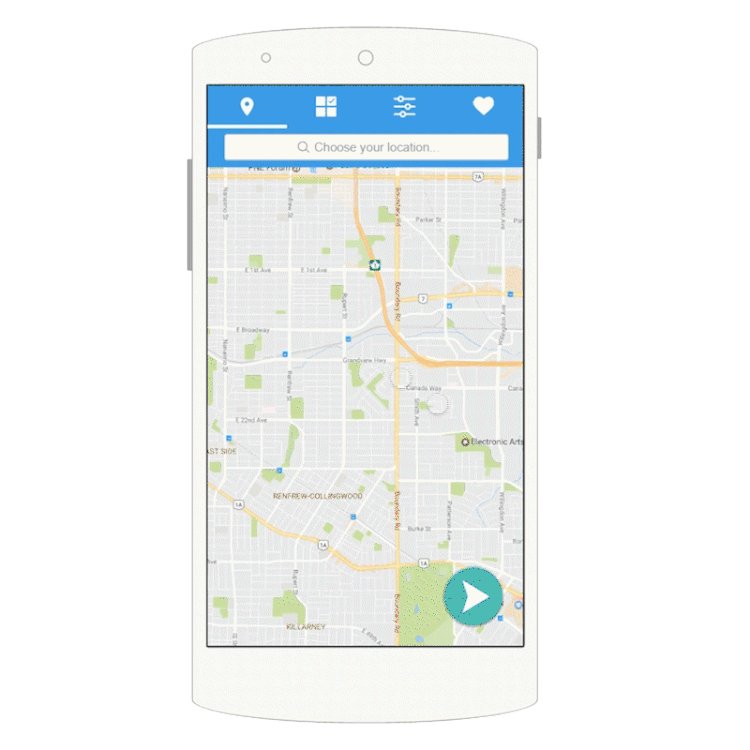
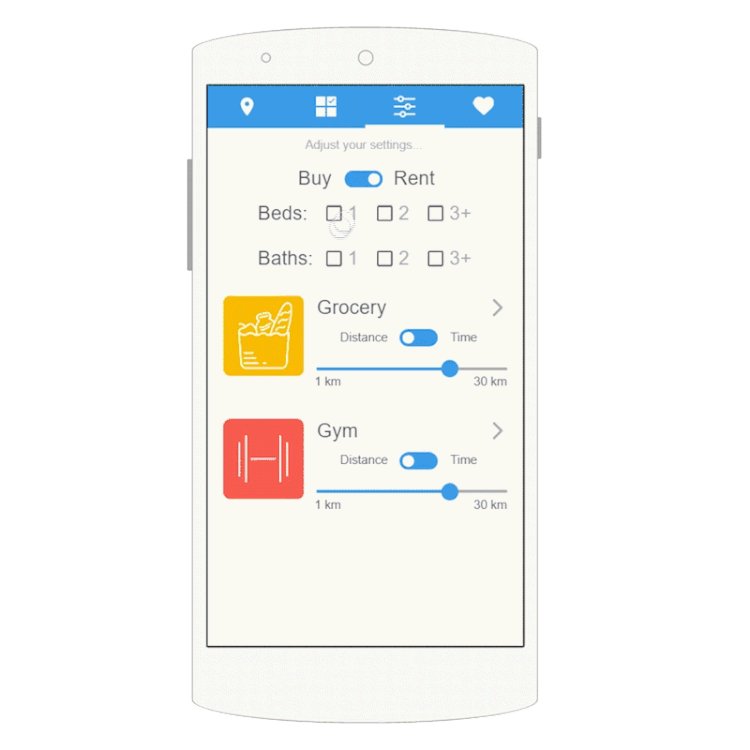
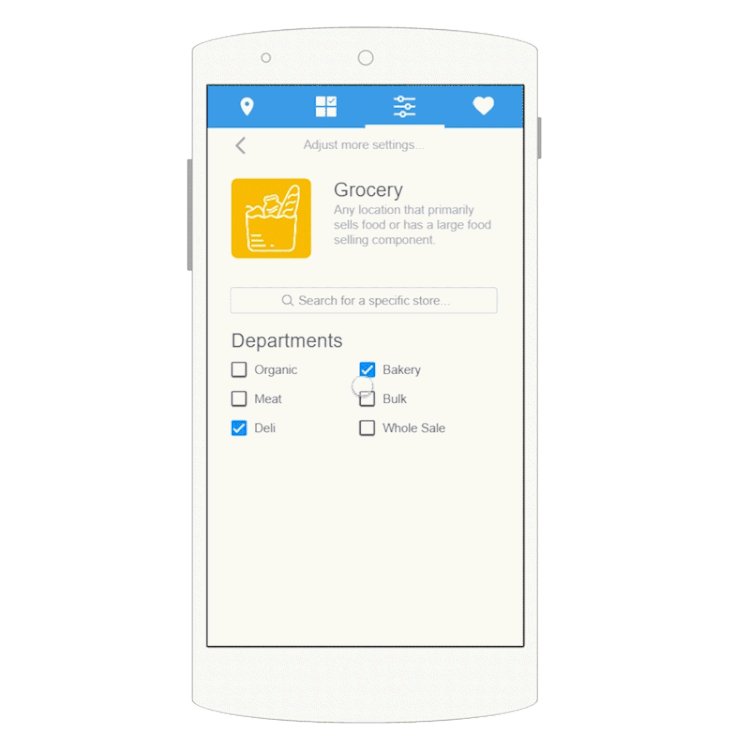
Place was a mobile application for new home buyers designed to reduce the workload of searching home listings by parsing data based on user settings and then presenting matches to the user in a hot-or-not fashion.
My group and I ideated and designed the front-end functionality of the app using Proto.io, my main contribution to the project was the visual design of the app.
Through user research we found that home buyers faced a much larger workload if they want to know what amenities are near each listing. Classifieds sites give information about the interior of the home but seldom give information about the place surrounding the home. Manually searching maps for this information greatly increases the workload. Our solution was to flip the harder area-searching workload onto the app and let the users do the more interactive sorting of listings, ones that they know will be in a place that meets their needs.
In this project I learned how to optimize task-flows by designing interfaces to better match a user’s mental model of the system and decrease the number of actions required to perform a task.
Magazine Cover
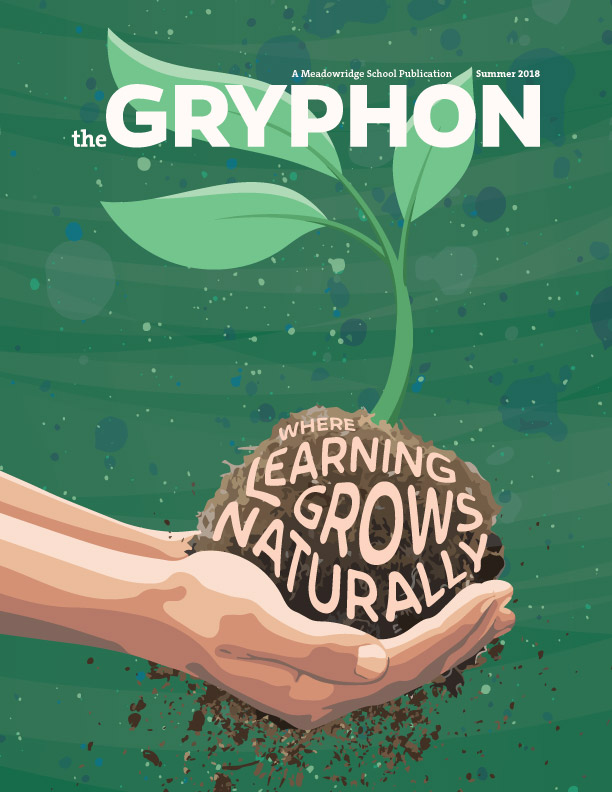
The Gryphon
This cover was for a school magazine called The Gryphon printed three times a year and mailed to over 300 families and friends of the school. This volume was to highlight the school's outdoor education program, therefore my final iteration resembles the motion of aiding growth, which links together the slogan, education, and gardening (a common outdoor activity for the primary school students).
I was individually assigned to create graphics for the cover and back. Expectations where fairly open ended where I was only prompted with the theme, slogan, and examples from previous volumes.
It was completed on the side over the course of about three weeks. I iterated the design through refined sketches, playing with composition, flow, and typography. Once confident, I moved to Illustrator where I chose a rough-vector style that would allow me to blend image-traces (dirt textures, background spatters) with drawn shapes (hands, plant). The color count was reduced to unify each element in the image as well to match the simplicity of the vector style. I wanted the cover and back to be semi-continuous so the background was drawn across both pages.
This project gave me an opportunity to revisit my artistic side that I hadn't been exercising in my design program. I was able to apply my learning of the design process to the actions of sketching, refining, and eventually brining a graphic to its finalized polished form.
Promotional Poster
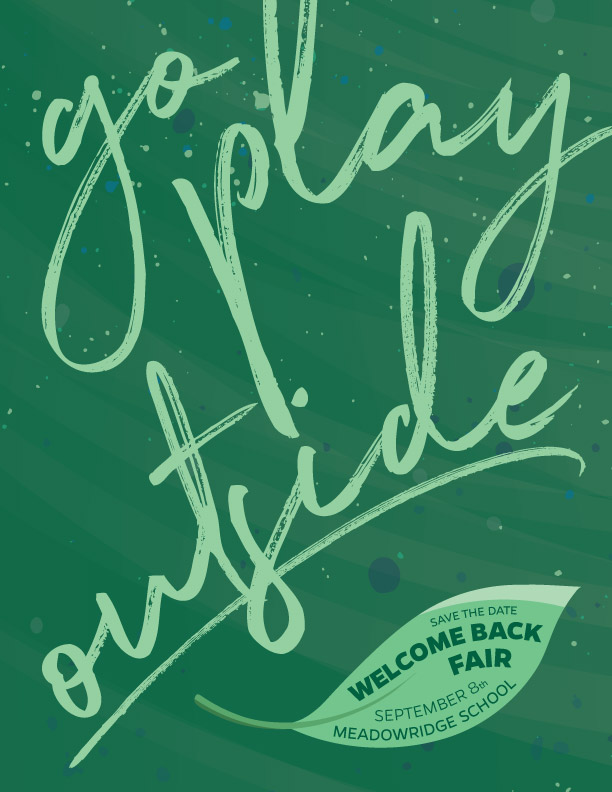
Welcome Back Fair
This poster was a promotional piece for a fair hosted by Meadowridge School.
While the information requirements were firm the aesthetic was entirely of my creation.
I created the entire poster using photos sourced from our internal archive and Photoshop and Illustrator to do editing and typographic work.
I was asked to refresh this poster in 2018 after completing it the first time in 2017. The first time I was obsessing over minor details that didn't matter and had to learn how to step back and settle on a final version. This time around I was able to quickly do a review over the entire document, only having to edit the graphics, content, and layout rather than create something original entirely.
Product Website
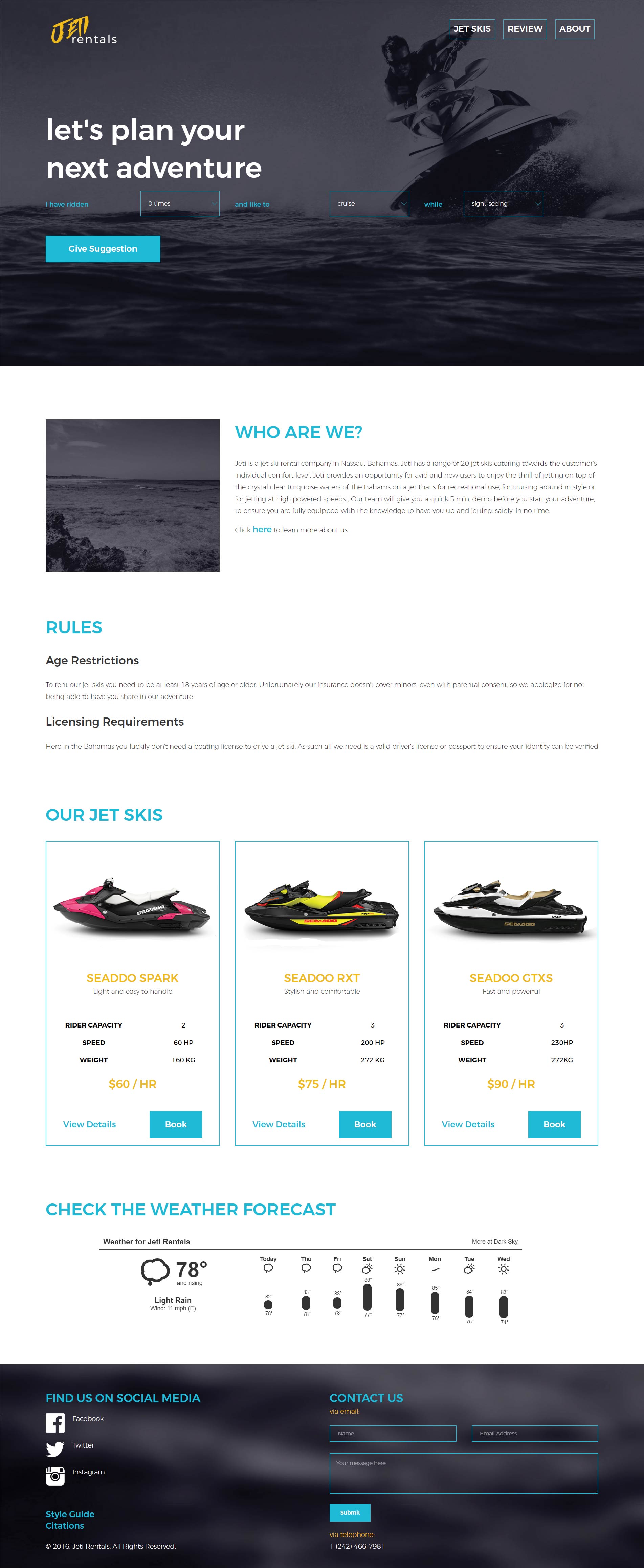
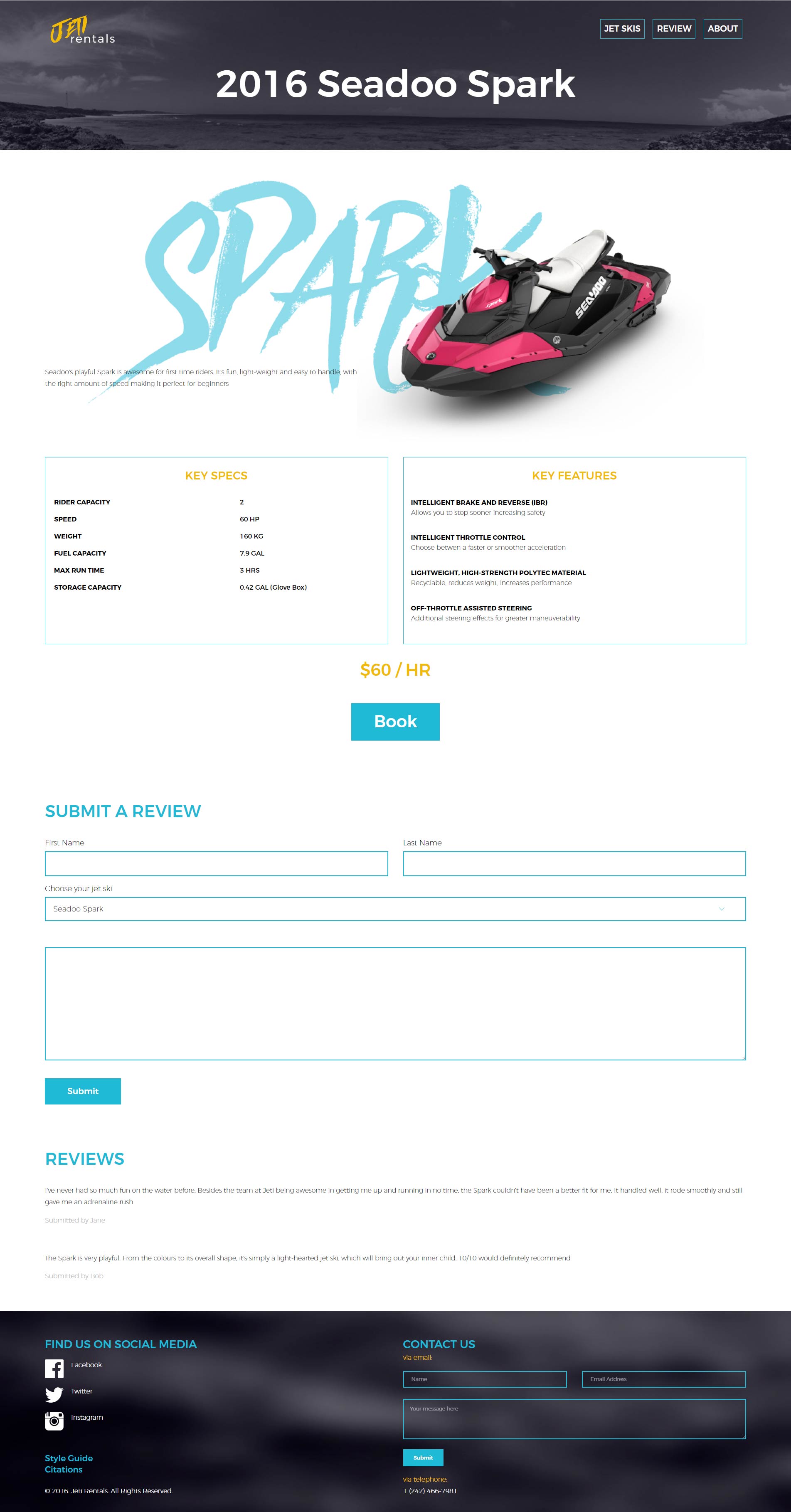
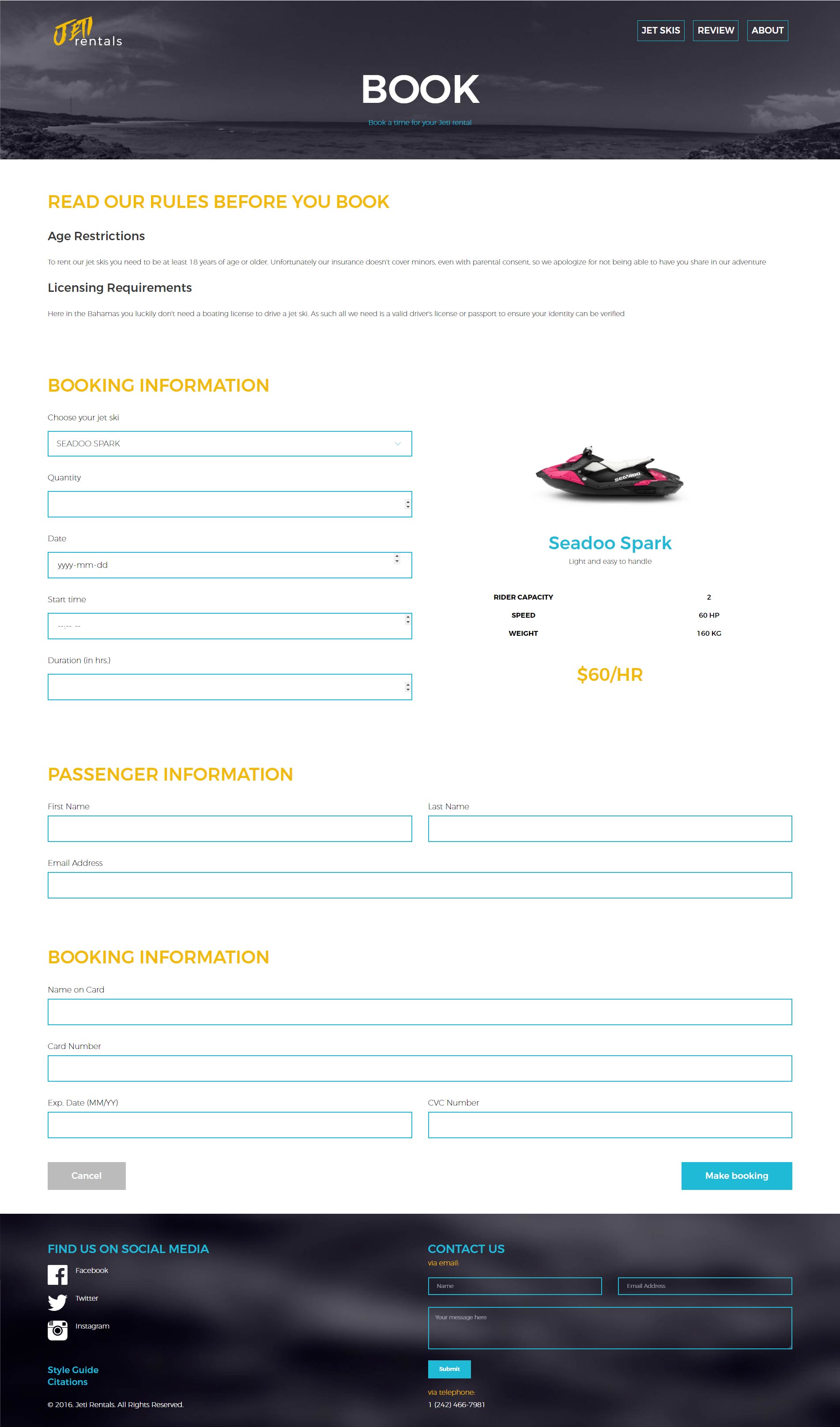
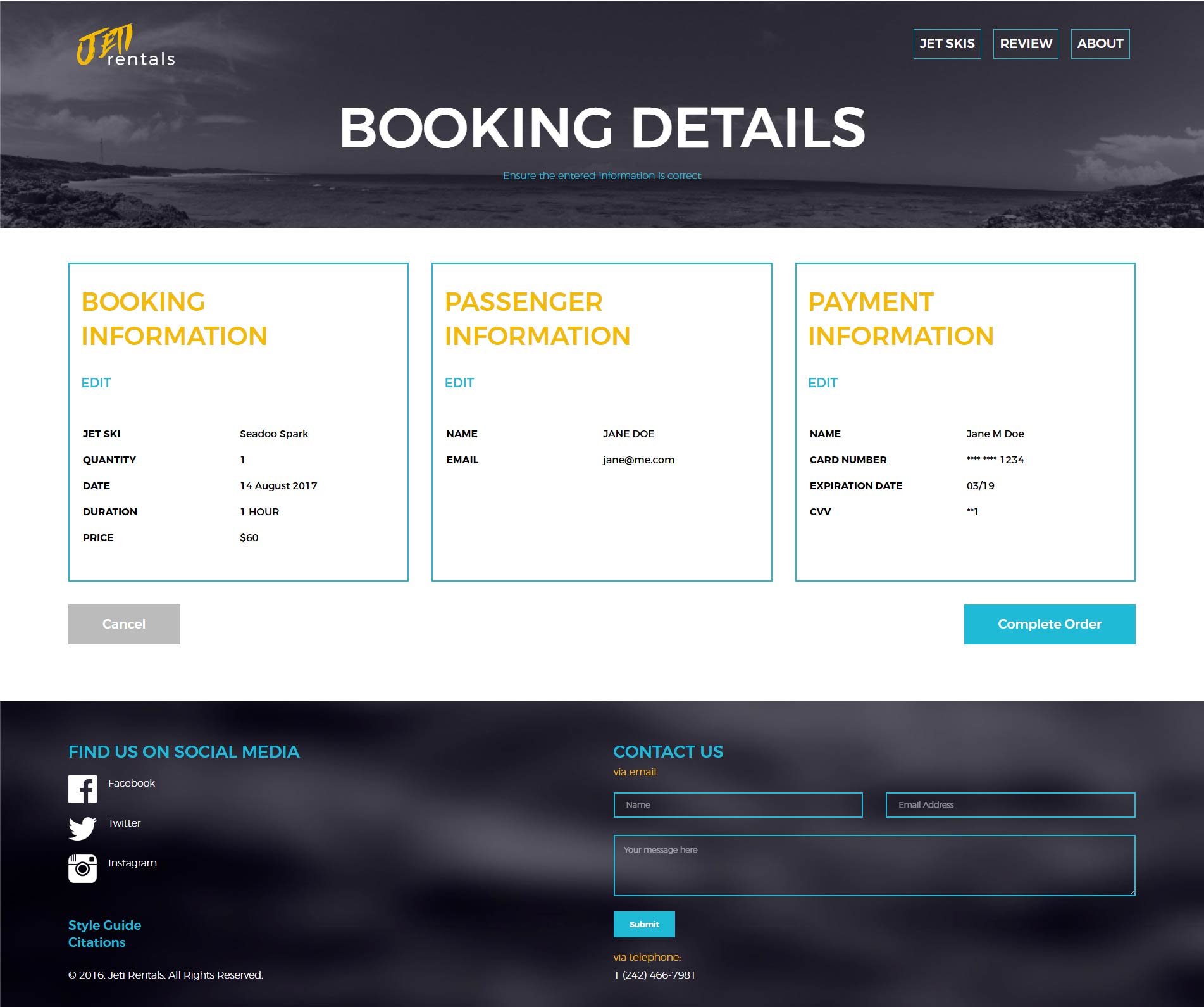
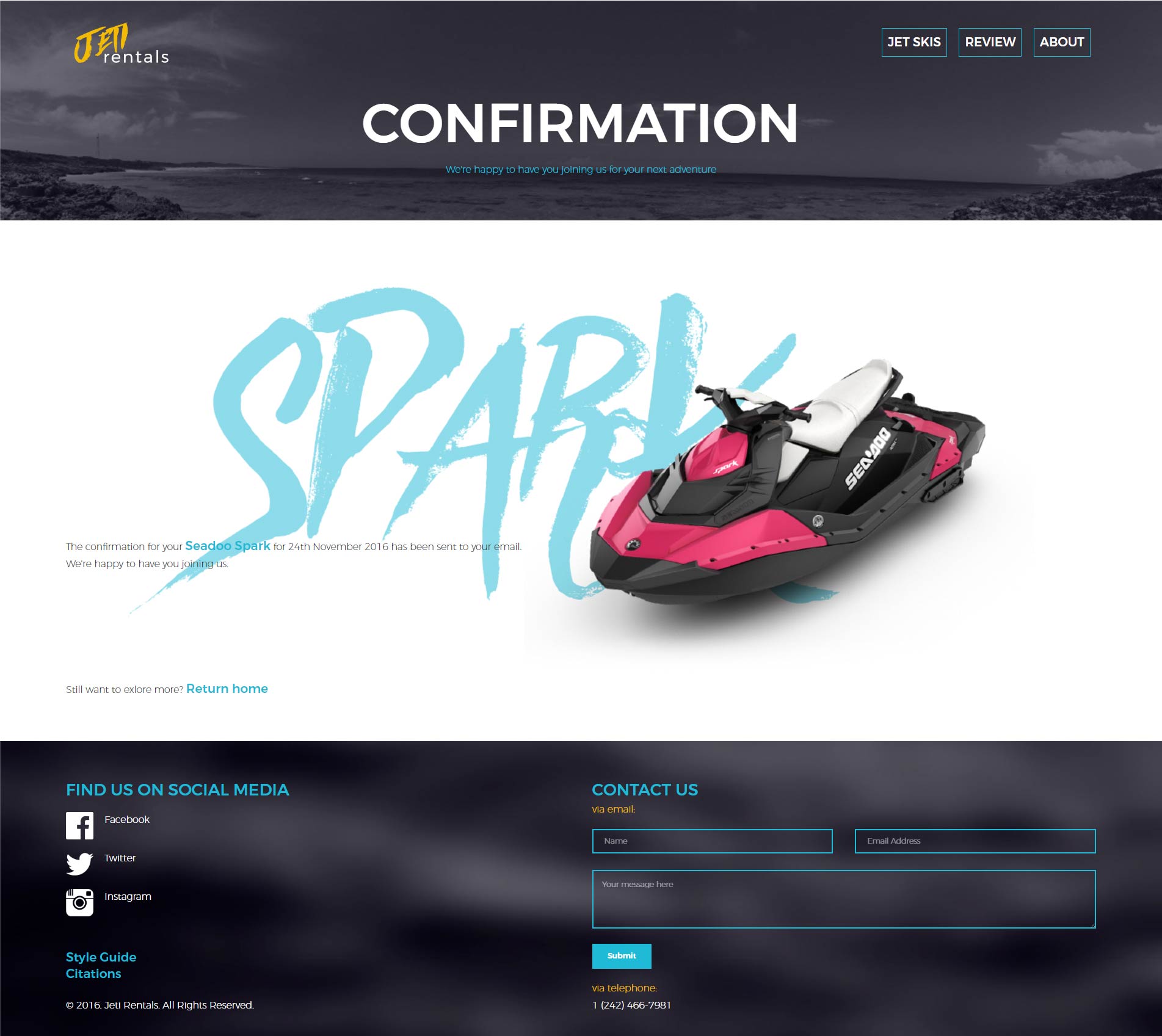
Jeti Rentals
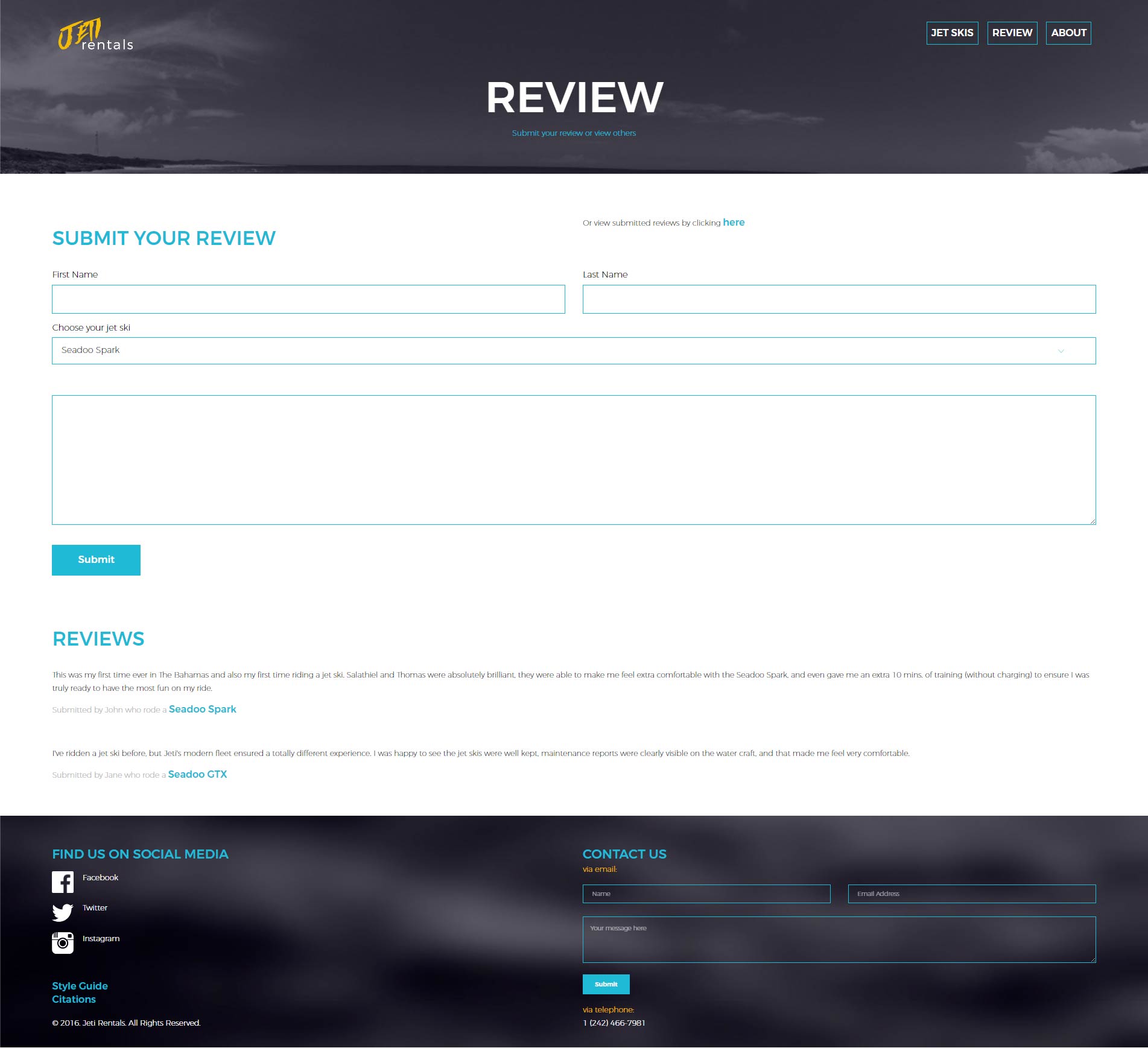
Jeti Rentals was a course project where the goal was to create several front-end web-pages that would help a visitor accomplish different tasks, each of these tasks would guide the visitor towards the purchase of a service – Jet Ski rentals.
My partner and I contributed equally to the entire process which involved wireframing, page flow, and functionality using Axure, styling using Illustrator, and scripting using Git to maintain version control.
I was fairly new to HTML/CSS and Git when building this site and most of the problems stemmed from converting static wireframe elements into web-coded elements that were functional and responsive. The real challenge here was developing a workflow for debugging an issue, searching references for solutions, then testing the elements to ensure that they work.
This project gave me the opportunity to learn how to build the front-end of a site from the ground up. I solidified my understanding of HTML, CSS, optimization techniques, Git collaboration, and debugging.
Hi, I'm Thomas Laurie
I'm a recent graduate with skills in web/app development, visual representation, and 3D modelling. It is my goal to find a career where I can be a creative force.
Lately I've been motivated to fulfill my own user-needs in today's app landscape. These needs tend to be music related, ranging from discovery and listening, to organization and metadata. I have enough confidence that with enough time and effort I could personally build my envisioned solutions.
Currently I've been working on one of these ideas as a personal project, additionally aiming to tie up my educational learnings into a polished, full-stack web app. With this I want to express my ability to code, debug, and understand technical systems, and showcase my design skills, understanding of user experience, and artistic creativity. I've chosen to not just rely on what I already know but also to seek out the best tools for my use case, this has lead me to pick up Node, PostgreSQL, Vue, and a larger knowledge of modern JavaScript.
You Can Find Me Here:
GitHub: thomaslaurie
E-Mail: thomas.laurie@outlook.com